Référence: wpformation
Étape 1 : Créer sa nouvelle zone de widget
Dans le fichier functions.php
function header_widgets_init() {
register_sidebar( array(
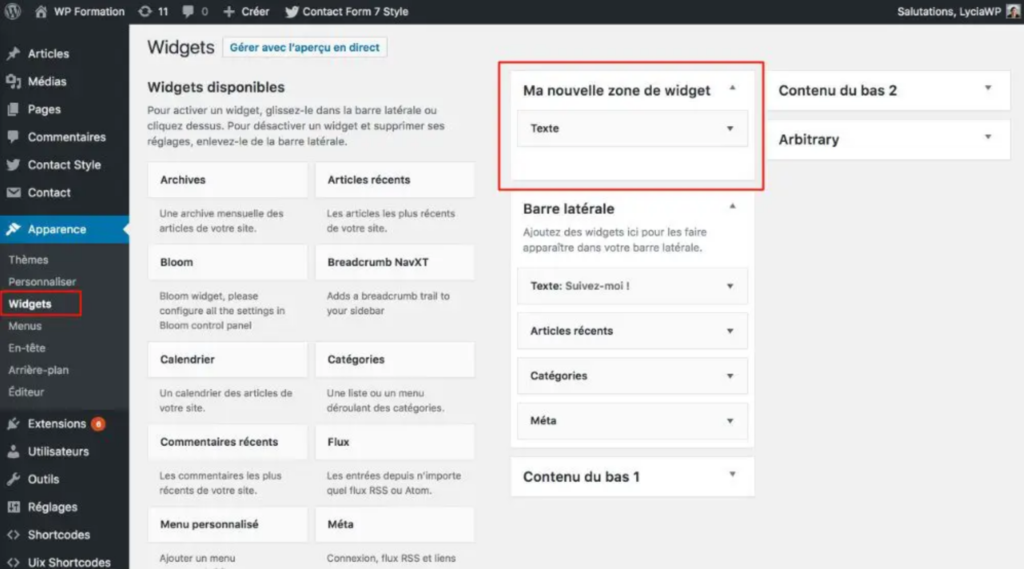
'name' => 'Ma nouvelle zone de widget',
'id' => 'new-widget-area',
'before_widget' => '<div class="nwa-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="nwa-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'header_widgets_init' );
Quelques explications :
- ‘name’ = nom de la “widget area” qui apparaîtra dans votre administration WordPress
- ‘id’ = identifiant unique de votre “widget area”
- ‘before_widget’ = choisir une balise HTML à ouvrir avant votre widget (<div>, <li> etc…) et profitez-en pour y ajouter une classe qui pourra vous aider lors de la customisation CSS (étape 5)
- ‘after_widget’ = fermer la balise (</div>, </li> etc…)
- ‘before_title’ = choisir une balise pour le titre du widget (<h2>, <h3>, <h4> etc…) et, comme pour le ‘before_widget’,ajoutez une classe pour agir en CSS ultérieurement
- ‘after_title’ = fermer la balise du titre (</h2>, </h3>, </h4> etc…)
- ‘before_sidebar’ = choisir une balise HTML à ouvrir avant votre widget (<div>, etc…) et profitez-en pour y ajouter une classe qui pourra vous aider lors de la customisation CSS (étape 5)
- ‘after_sidebar’ = fermer la balise (</div>, etc…)
Étape 2 : Faire apparaître la nouvelle widget area
<!-- ajout de ma nouvelle widget area --> <?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div id="header-widget-area" class="nwa-header-widget widget-area" role="complementary"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?> <!-- fin nouvelle widget area -->
Résultat dans le dashboard de votre site: