Méthode 1: En utilisant un CDN
Rien de mieux qu’un exemple/explication
Dans votre thème, retrouver le fichier functions.php
Tout en bas du fichier, nous allons copier cette nouvelle fonction: en oubliant pas le commentaire:
/**
* Enqueue google-font
*/
function leslugdemontheme_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'leslugdemontheme_add_google_fonts' );
https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300
étant le code de font que vous retrouvez sur : https://fonts.google.com/ et qu’il faut bien entendu adapter.
Exemple avec plusieurs fontes:
Les fontes: Fjalla One and Noto Sans:
https://fonts.googleapis.com/css2?family=Fjalla+One&display=swap
https://fonts.googleapis.com/css2&family=Noto+Sans:wght@400;700&display=swap
ATTENTION
Avec certaines fonts, il faut dupliquer l’appel:
/**
* Enqueue google-font
*/
function leslugdemontheme_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts-fjalla', 'https://fonts.googleapis.com/css2?family=Fjalla+One&display=swap', false );
wp_enqueue_style( 'wpb-google-fonts-notosans', 'https://fonts.googleapis.com/css2&family=Noto+Sans:wght@400;700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'leslugdemontheme_add_google_fonts' );
Il ne me reste plus qu’à utiliser le code suivant dans ma css:
font-family: ‘Fjalla One’, sans-serif;
font-family: ‘Noto Sans’, sans-serif;
Méthode 2: Self hosted font
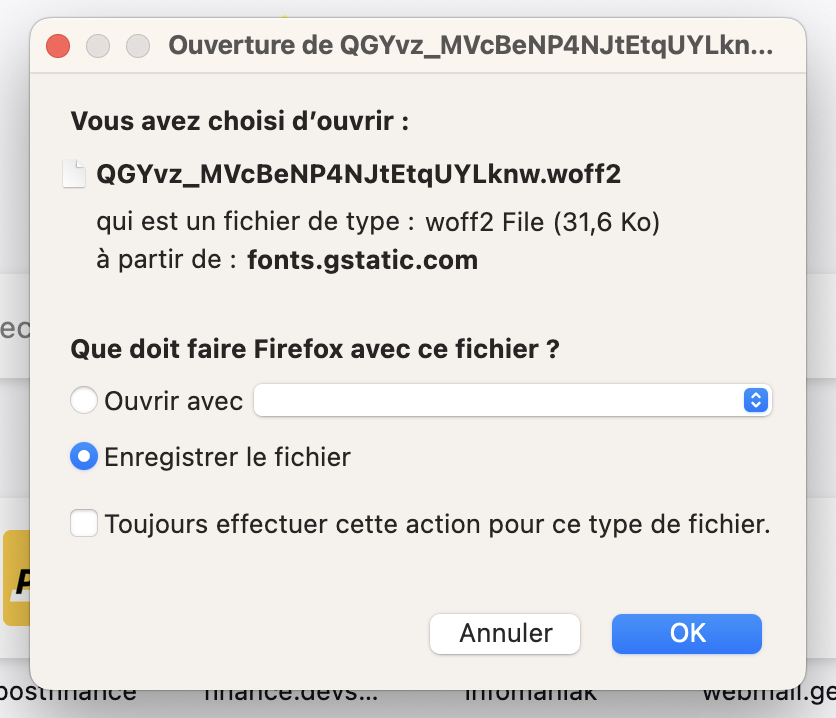
1. Télécharger le fichier woff2 de la fonte choisie
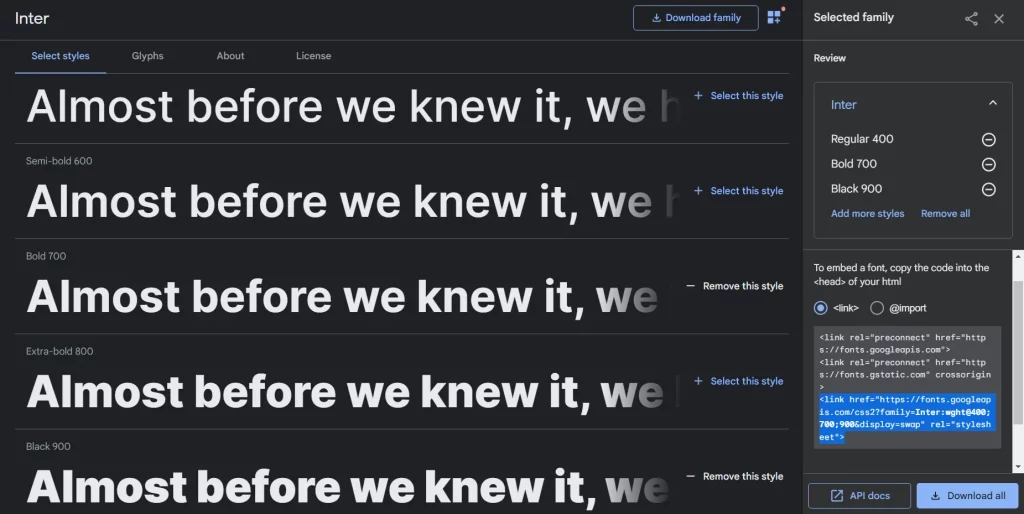
Récupérer le lien de la fonte:

https://fonts.googleapis.com/css2?family=Outfit:wght@100;200;300;400;500&display=swap

https://fonts.gstatic.com/s/outfit/v11/QGYvz_MVcBeNP4NJuktqUYLkn8BJ.woff2
https://fonts.gstatic.com/s/outfit/v11/QGYvz_MVcBeNP4NJtEtqUYLknw.woff2Copier le lien de chaque fonte dans votre navigateur et télécharger le(s) fichier(s) de fonte

2. Uploader le fichier woff2 de la fonte choisie
Dans un dossier « webfonts », dans votre thème
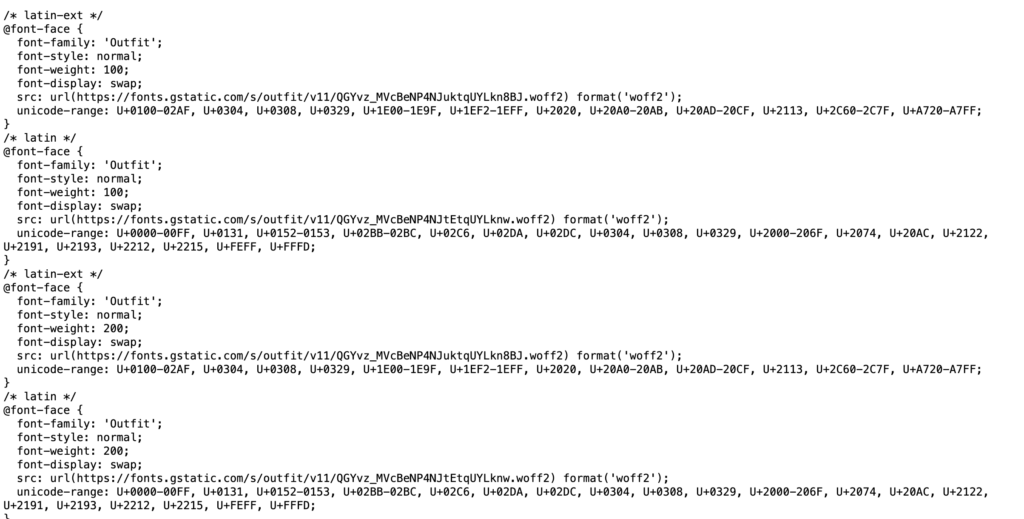
3. Définir le @fontface au sommet de votre css
/* latin */
@font-face {
font-family: 'Outfit';
src: url(webfonts/QGYvz_MVcBeNP4NJtEtqUYLknw.woff2) format('woff2');
}
/* latin */
@font-face {
font-family: 'Outfit-bold';
src: url(webfonts/QGYvz_MVcBeNP4NJtEtqUYLknw.woff2) format('woff2');
}4. Appliquer la fonte en css dans votre css
body {
font-family: 'Outfit';
font-style: normal;
}




















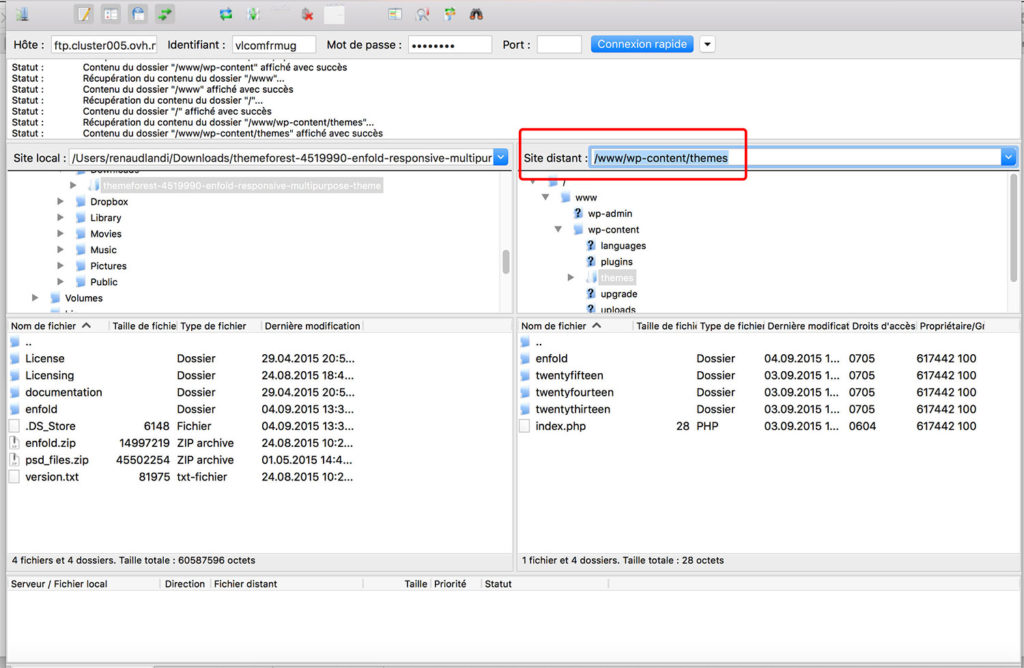
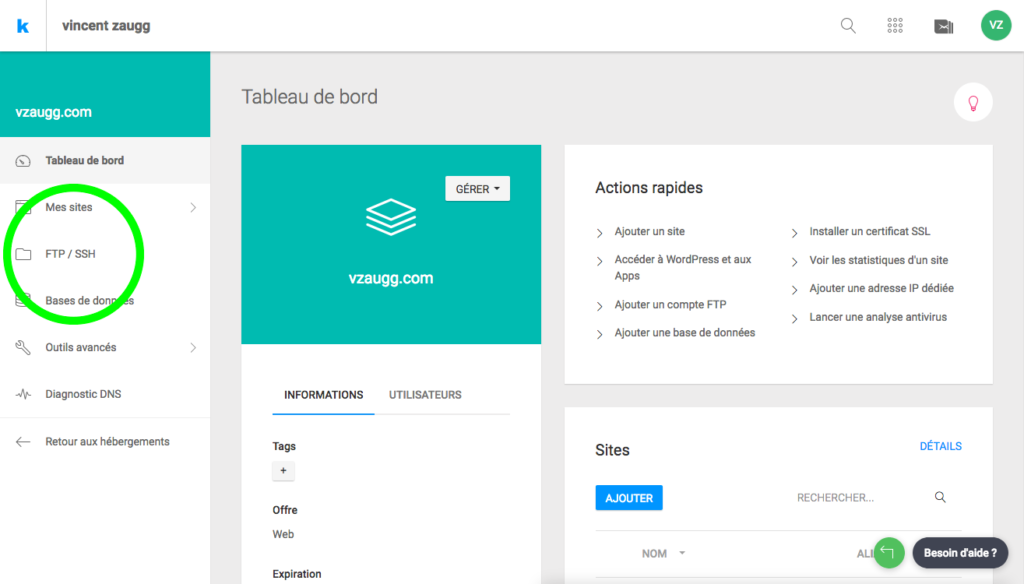
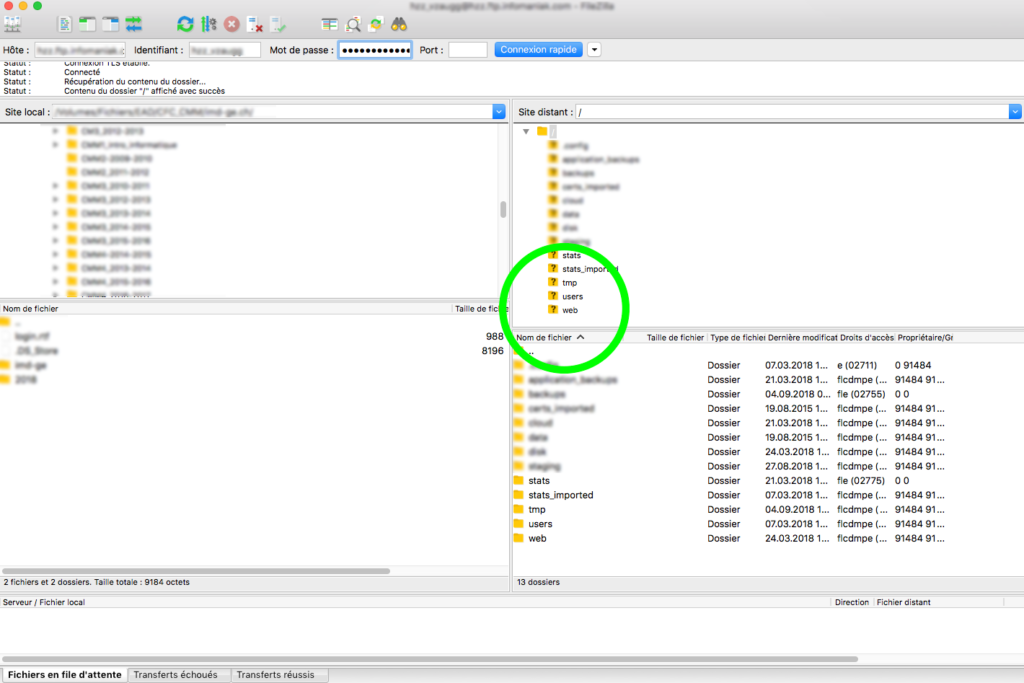
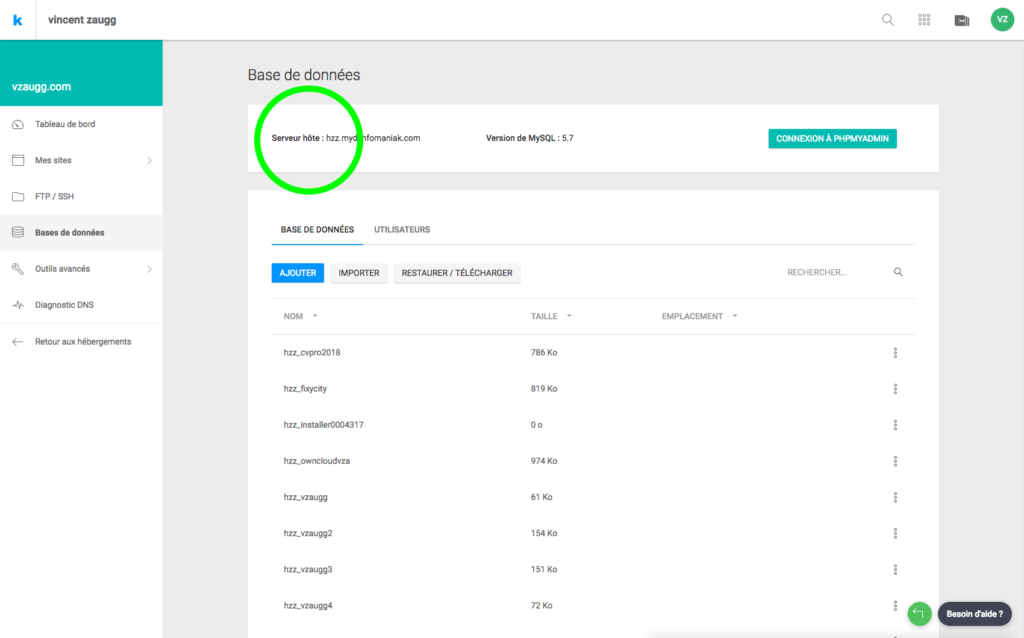
 Le serveur hôte est votre Adressse de server FTP
Le serveur hôte est votre Adressse de server FTP
 Notez le Server hôte
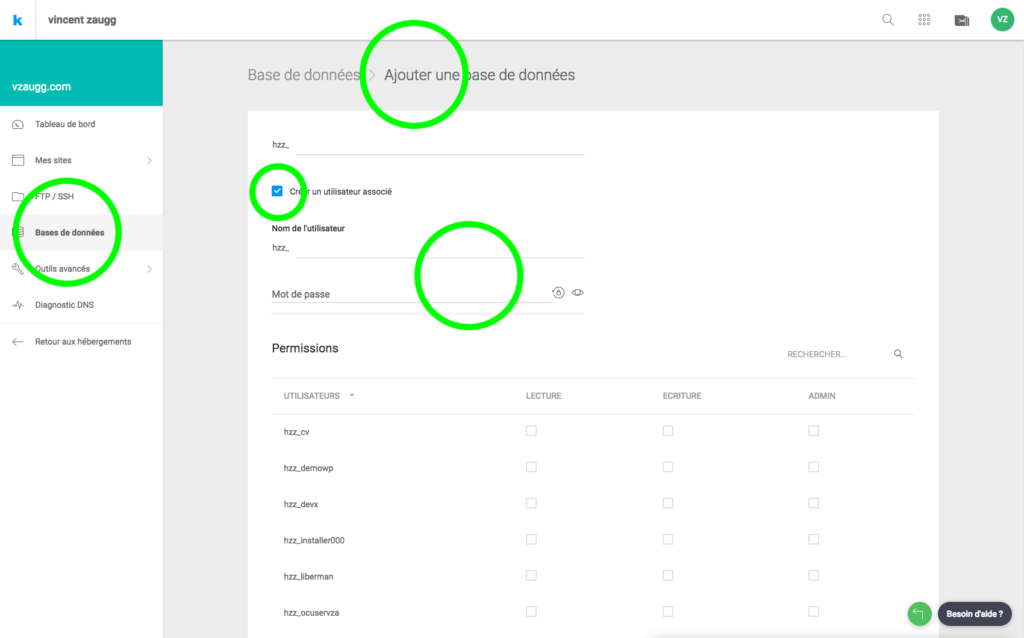
Notez le Server hôte Vous avez à présent 4 nouvelles informations à noter pour ce projet:a) Le server de base de donnée (Server hôte)
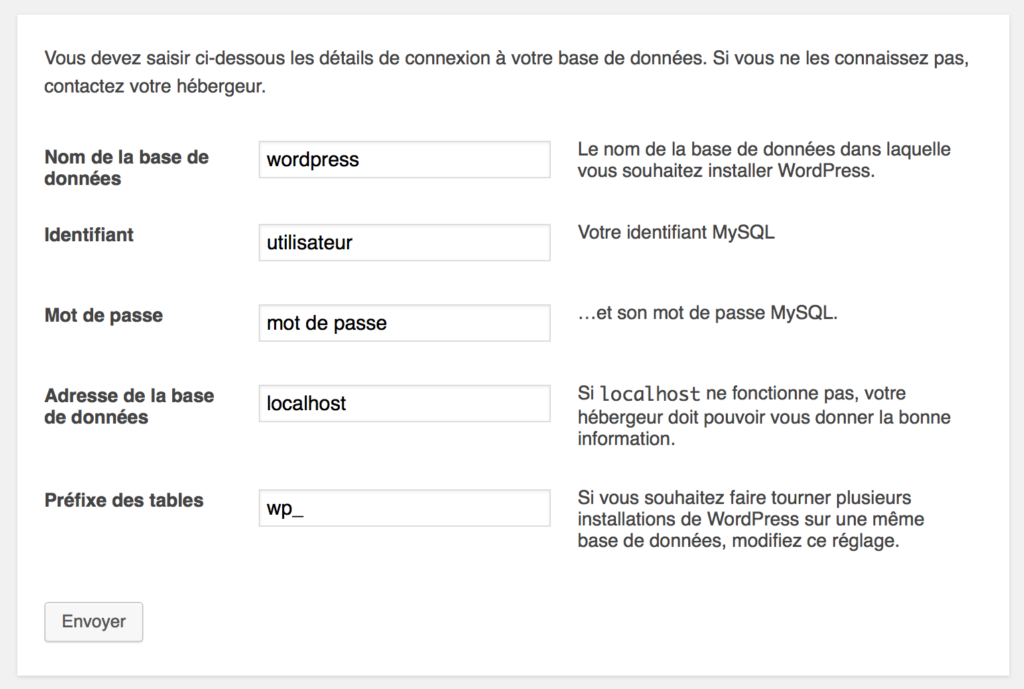
Vous avez à présent 4 nouvelles informations à noter pour ce projet:a) Le server de base de donnée (Server hôte) a) Le server de base de donnée (Server hôte) => Adresse de la base de données
a) Le server de base de donnée (Server hôte) => Adresse de la base de données
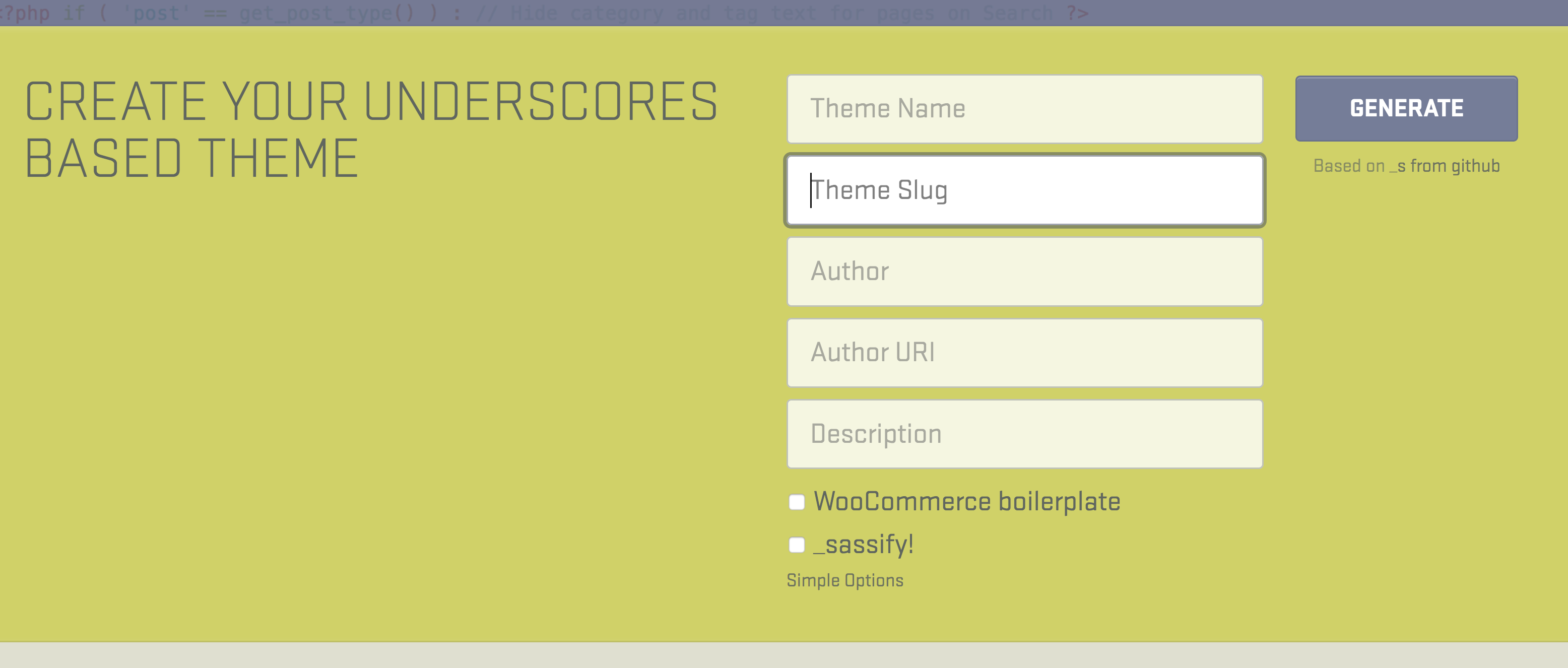
 Entrez le titre du site
Entrez le titre du site