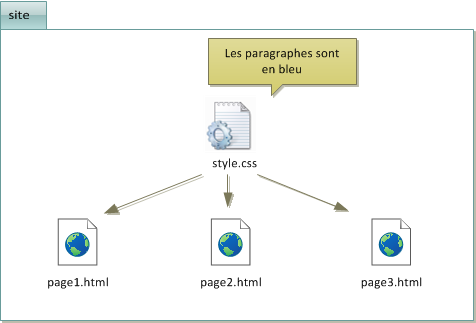
La façon idéale de définir les CSS consiste à les enregistrer dans un document indépendant de vos pages (X)HTML. Grâce à cette méthode, toutes les pages qui font référence à cette feuille de style externe hériteront de toutes ses définitions.
Un autre intérêt de cette méthode est de pouvoir définir plusieurs feuilles de styles pour le même contenu et de basculer d’une feuille à l’autre en fonction du support sur lequel le contenu est affiché (écran, imprimante, etc.). Nous reviendrons plus tard sur cet aspect.
Une page (X)HTML peut faire référence à plusieurs feuilles de styles en même temps. Dans ce cas, les définitions contenues dans ces différentes feuilles seront combinées entre elles.
Il y a de multiples avantages à séparer les feuilles de styles du contenu.
Citons en particulier :
1. La réduction de la taille des pages : Les définitions de style ne sont faites qu’une seule fois, même si elles sont utilisées plusieurs fois ;
2. La réduction des temps de connexion : Les navigateurs garderont en mémoire (en cache) le contenu de la feuille de style CSS qui s’appliquera sur toutes les pages du site. Seuls les contenus des pages devront être chargés au cours de la navigation ;
3. Une mise à jour plus facile : Vous n’aurez besoin que de changer la feuille de style pour mettre à jour la présentation de l’ensemble de votre site ;
4. Scinder le travail de rédaction et le travail de présentation : Vous pouvez commencer à rédiger le contenu de vos pages sans vous soucier de leur présentation finale. Pensez simplement à placer correctement vos balises sémantiques (titre, sous-titres, listes, classes et ID, etc.). Vous pourrez travailler votre mise en page et votre design plus tard.
Exemple de lien sur une CSS externe :
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body></body>
</html>