WordPress vous offre une interface pour gérer les contenus de votre site web.
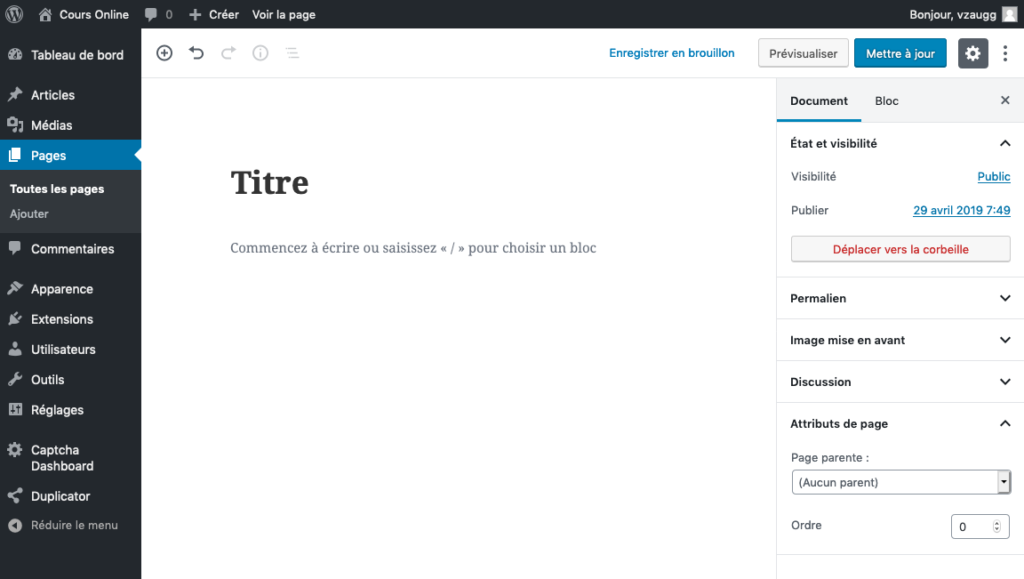
Pour chaque page/article, vous avez à disposition:
- un champ titre
- un champ de contenu (gutenberg)
- des catégories et tags

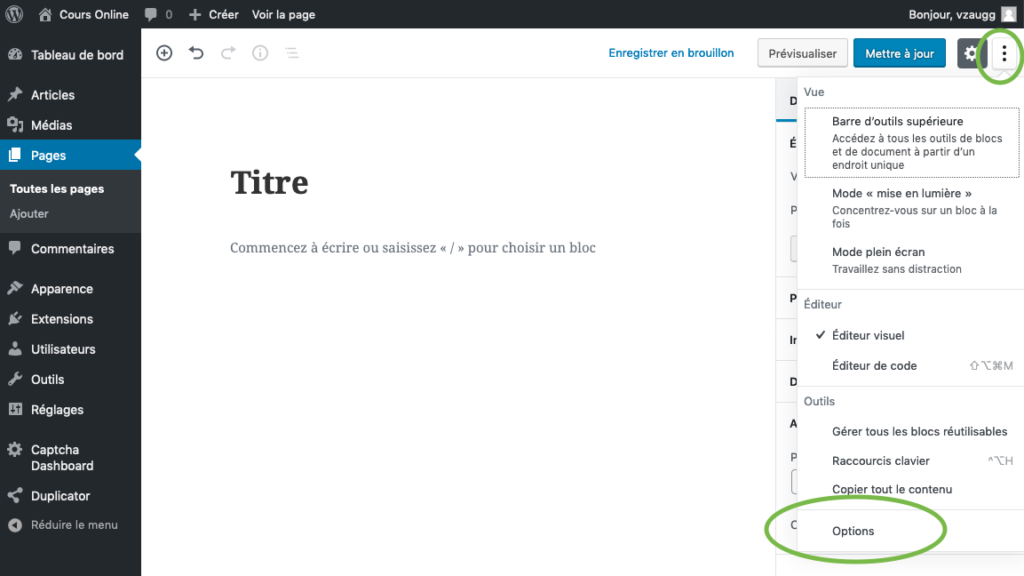
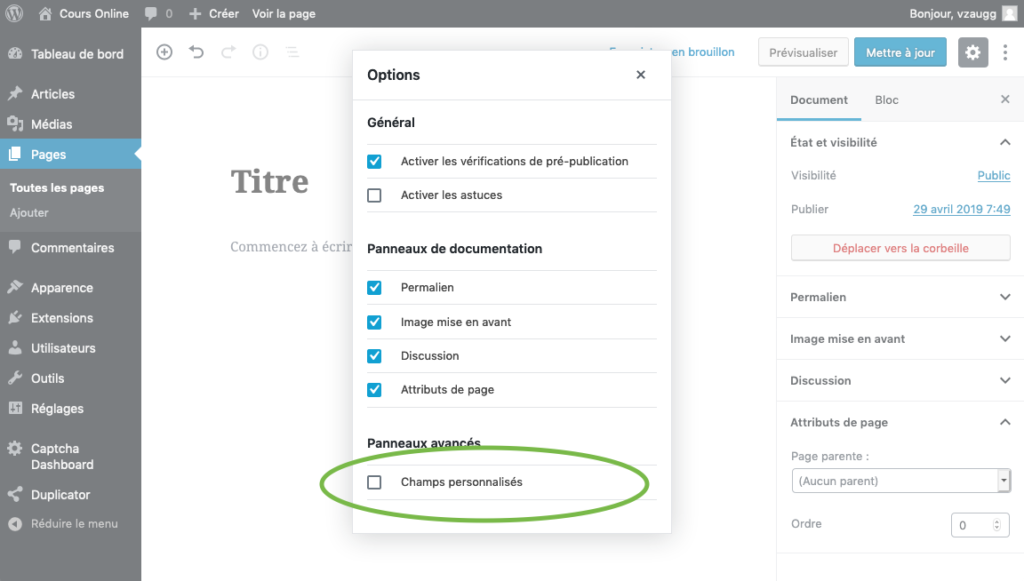
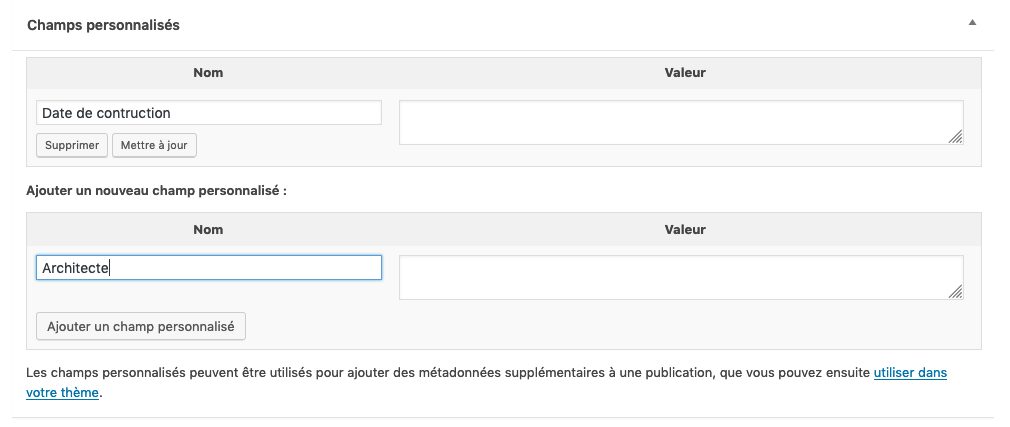
En fonction de vos types de contenus (portfolio, fiche produit, etc…) et/ou de votre mise en écran vous pourriez avoir besoin d’ajouter un ou plusieurs champs spécifiques. WordPress vous permet d’ajouter de nouveaux champs grâce au « custom fields » (Champs personnalisés):



Un exemple
Imaginons:
Pour une webapp traitant d’architecture, nous souhaitons créer une fiche spécifique pour chaque bâtiment. Après le titre nous afficherons un cartouche contenant les informations techniques résumées tels que: la date de construction, le nom du bureau d’architecte, etc…
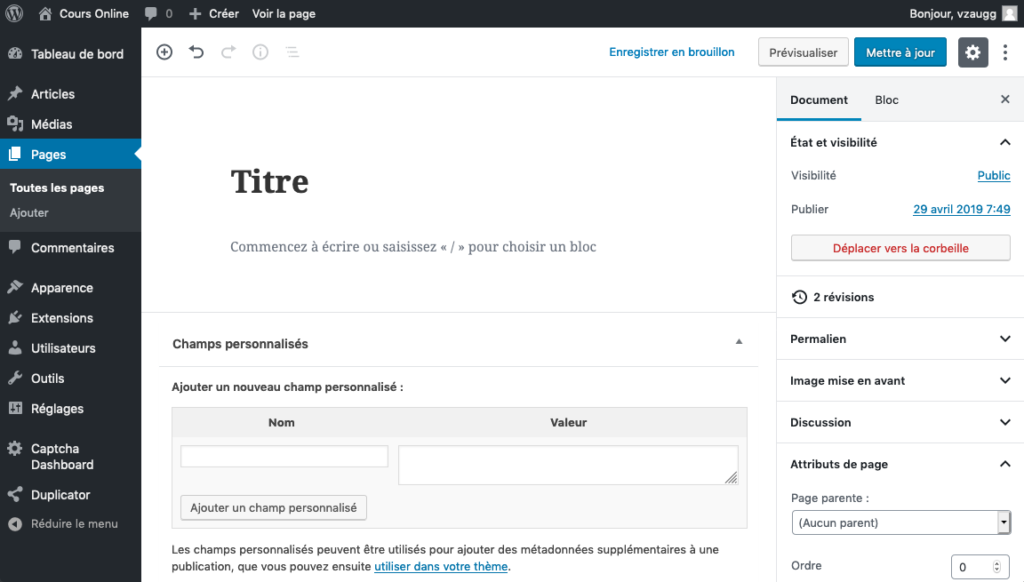
Création des champs personnalisés:

Affichage dans votre thème
<?php if (get_post_meta($post->ID, 'key', true)){
echo get_post_meta($post->ID, 'key', true);
};?>ou
<p>Date de constrution: <?php echo get_post_meta($post->ID, 'Date de constrution', true); ?></p><p>Architecte: <?php echo get_post_meta($post->ID, 'Architecte', true); ?></p>
Les custom fields offrent des possibilités infinies.
A vous de les utiliser au mieux pour personnaliser WP en fonction de vos besoins (ou ceux de vos clients).
Vous désirez en savoir plus, lisez l’article suivant:
Référence: WordPress Custom Fields 101: Tips, Tricks, and Hacks