1. Uploader les fichiers JS
Dans votre thème, dézippez et uploadez à la racine le dossier threejs
Télécharger le dossier three.js
2. Autoriser l’upload des fichiers .svg et .glb
Éditez le fichier functions.php et copier cette fonction:
/**
* Autoriser l'upload de tous types de format dans les médias
*/
add_filter('upload_mimes', 'wpm_myme_types', 1, 1);
function wpm_myme_types($mime_types){
$mime_types['svg'] = 'application/postscript'; //On autorise les .svg
$mime_types['glb'] = 'application/postscript'; //On autorise les .glb
return $mime_types;
}
3. Copier le script dans le header.php
Éditez le fichier header.php et copier ce script juste après le début su div id= »page »:
<div id="page" class="site">
ICI
<script type="importmap">
{
"imports": {
"three": "<?php bloginfo('template_directory'); ?>/threejs/node_modules/three/build/three.module.js"
}
}
</script>
4. Intégrer le script dans le contenu de vos articles
Éditez le fichier content.php (l’affichage du contenu d’un article) et copier ce script JUSTE AVANT la fermeture de l’article </article><!-- #post-<?php the_ID(); ?> -->
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from '<?php bloginfo('template_directory'); ?>/threejs/node_modules/three/examples/jsm/controls/OrbitControls.js';
import { GLTFLoader } from '<?php bloginfo('template_directory'); ?>/threejs/node_modules/three/examples/jsm/loaders/GLTFLoader.js';
import { DRACOLoader } from '<?php bloginfo('template_directory'); ?>/threejs/node_modules/three/examples/jsm/loaders/DRACOLoader.js';
let container, containerBox;
let cameraPersp, cameraOrtho, currentCamera;
let orbit, scene, raycaster, renderer, control;
const clock = new THREE.Clock();
init();
render();
animate();
function init() {
container = document.getElementById( 'capture-<?php the_ID(); ?>' );
containerBox = container.getBoundingClientRect();
console.log(containerBox.width, containerBox.height);
renderer = new THREE.WebGLRenderer( { alpha: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( containerBox.width, containerBox.height );
// setClearColor(Couleur de fond de la 3D, transparance de 0 à 1)
renderer.setClearColor( 0xffffff, 0 ); // the default
container.appendChild( renderer.domElement );
const aspect = containerBox.width / containerBox.height;
// THREE.PerspectiveCamera(Champ de Vision FOV, ratio, près, loin)
// currentCamera.position.set(x,y,z) // position de la caméra
cameraPersp = new THREE.PerspectiveCamera( 33, aspect, 0.1, 1500 );
currentCamera = cameraPersp;
currentCamera.position.set( 1, 1, 0);
currentCamera.lookAt( 0, 0, 0 );
scene = new THREE.Scene();
// THREE.Fog(Couleur du brouillard, transparance de 0 à 1, distance)
scene.fog = new THREE.Fog( 0xffffff, 1, 1500 );
// THREE.HemisphereLight(Couleur du la lumière, Couleur de l'ombre)
const hemiLight = new THREE.HemisphereLight( 0xffffff, 0xffffff );
// hemiLight.position.set(x,y,z) // Position de la lumière en x,y,z
hemiLight.position.set( 0, 50, 0 );
scene.add( hemiLight );
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath( '<?php bloginfo('template_directory'); ?>/threejs/node_modules/three/examples/js/libs/draco/gltf/' );
const loader = new GLTFLoader();
loader.setDRACOLoader( dracoLoader );
loader.load( '<?php echo $captureUrl; ?>', function ( gltf ) {
const model = gltf.scene;
model.name = 'capture-<?php echo $captureId; ?>'
//position initiale
model.position.set( 0, 0, 0 );
//taille initiale
model.scale.set( 1, 1, 1 );
scene.add( model );
});
orbit = new OrbitControls( currentCamera, renderer.domElement );
orbit.update();
orbit.addEventListener( 'change', render );
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
const aspect = containerBox.width / containerBox.height;
cameraPersp.aspect = aspect;
cameraPersp.updateProjectionMatrix();
renderer.setSize( containerBox.width, containerBox.height );
render();
}
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, currentCamera );
}
function onPointerMove( event ) {
pointer.x = ( event.clientX / containerBox.width ) * 2 - 1;
pointer.y = - ( event.clientY / containerBox.height ) * 2 + 1;
}
function render() {
renderer.render( scene, currentCamera );
}
</script>
5. Intégrer la zone d’affichage de l’objet 3D
Éditez toujours le fichier content.php (l’affichage du contenu d’un article) et copier ce code JUSTE APRÈS l’ouverture de l’article <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div id="capture-<?php the_ID(); ?>" class="canvas-box"></div>
6. Définir la taille du canvas
Éditez le fichier style-custom.css et définissez la hauteur du canvas
/*
** 3D
*/
.canvas-box {
height: 500px;
}
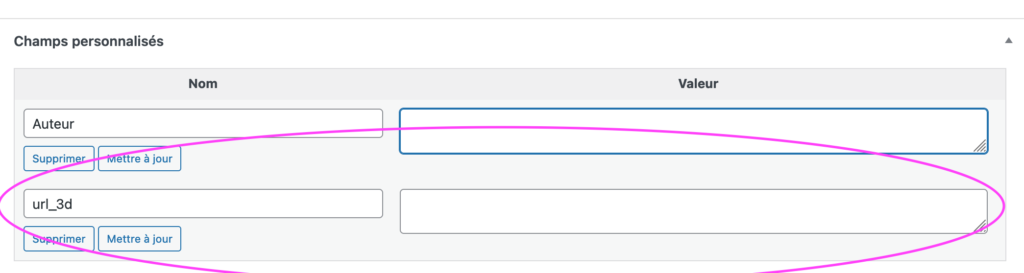
7. Créer un champ personnalisé « url_3d »
Dans l’éditeur wordpress, dans un article, créez le champ personnalisé « url_3d ».

8. Récupérer la valeur du champ « url_3d » dans le script
Éditez le fichier content.php (l’affichage du contenu d’un article) et copier ce code DANS le php en haut de l’article de l’article <?php
/**
* Template part for displaying posts
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Capture3d
*/
ICI
?>
<?php /** * Template part for displaying posts * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package The_Way_Ball_Go_Theme */ $captureUrl = get_post_meta($post->ID, 'url_3d', true); $captureId = 'capture3d-'.get_the_ID(); ?>;
8. Récupérer et renseigner le champ personnalisé pour chacun des articles
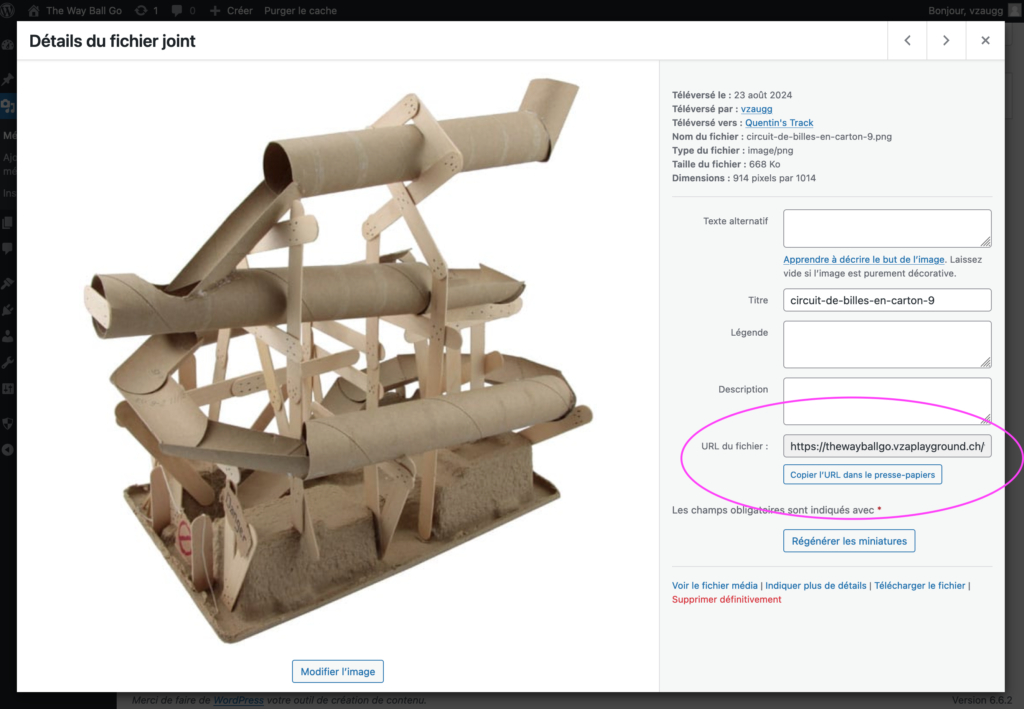
Dans la bibliothèque de média: uplaoder votre fichier 3D
Séléctionnez le et copier l’url du fichier

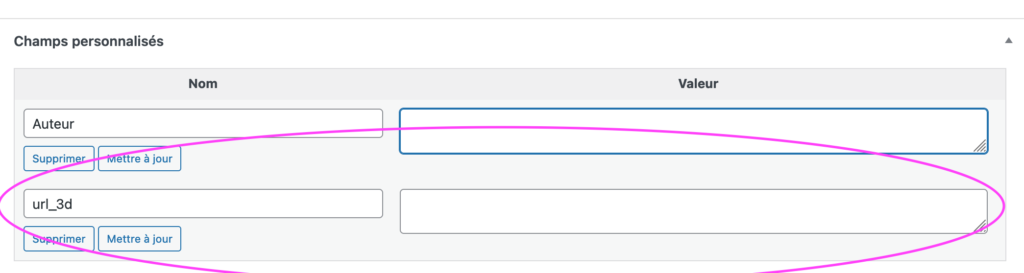
Copiez cet url dans le champ « url_3d »

Enregistrez et prévisualisez!