1) Créer un compte sur mapbox.com
2) Choisissez le type d’API (Application Programming Interface)


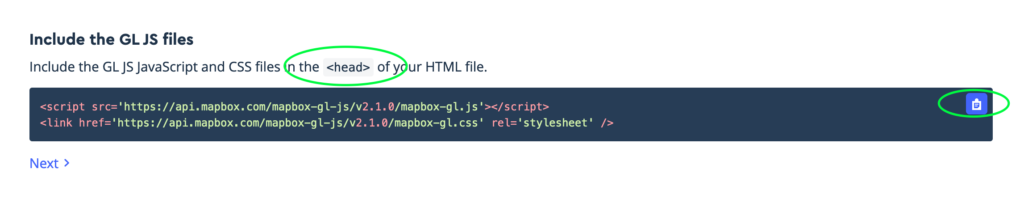
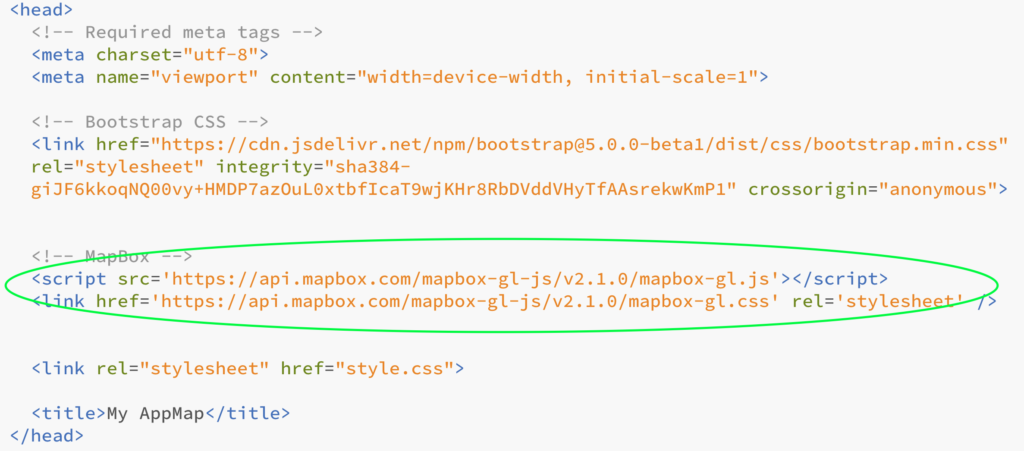
3) Copier les liens des scripts et coller-les dans le header de votre fichier html


4) Copier le code d’intégration de votre carte dans le body de votre fichier html.


Customisation
<script>
mapboxgl.accessToken = 'votrecodepersonnelquevousdevezrestreindre';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/...',
zoom: 13,
center: [6.1430, 46.2048]
});
</script>
- mapboxgl.accessToken: Votre token personnel à restreindre sur l’url de publication
- style: Lien sur votre style personnalisé
- zoom: zoom!
- center: Position de la carte au chargement
Ajouter une interface de navigation, positionnée en bas à droite
<script>
mapboxgl.accessToken = 'votrecodepersonnelquevousdevezrestreindre';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/...',
zoom: 13,
center: [6.1430, 46.2048]
});
// Add zoom and rotation controls to the map.
map.addControl(new mapboxgl.NavigationControl(),'bottom-right');
</script>
Ajouter un marker
<script>
mapboxgl.accessToken = 'votrecodepersonnelquevousdevezrestreindre';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/...',
zoom: 13,
center: [6.1430, 46.2048]
});
// Add zoom and rotation controls to the map.
map.addControl(new mapboxgl.NavigationControl(),'bottom-right');
// Add markers to the map.
var marker = new mapboxgl.Marker()
.setLngLat([6.14091, 46.20634])
.addTo(map);
</script>
Référence: https://docs.mapbox.com/mapbox-gl-js/api/